एक आईटी विशेषज्ञ के रूप में, मुझसे अक्सर पूछा जाता है कि फोटोशॉप में जेपीईजी इमेज में हाइपरलिंक कैसे जोड़ा जाए। यह कैसे करना है इसका एक त्वरित विवरण यहां दिया गया है। सबसे पहले फोटोशॉप में इमेज को ओपन करें। फिर, उस क्षेत्र का चयन करें जिसे आप हाइपरलिंक करना चाहते हैं। ऐसा करने के लिए, टूलबार में 'चयन करें' टूल पर क्लिक करें और फिर चयन बनाने के लिए क्लिक करें और खींचें। चयन हो जाने के बाद, टूलबार में 'क्रिएट हाइपरलिंक' बटन पर क्लिक करें। यह 'इन्सर्ट हाइपरलिंक' डायलॉग बॉक्स खोलेगा। 'हाइपरलिंक सम्मिलित करें' डायलॉग बॉक्स में, आपको वह URL दर्ज करना होगा जिससे आप 'लिंक टू' फ़ील्ड में लिंक करना चाहते हैं। उसके बाद ओके बटन दबाएं। इतना ही! अब आपने अपनी JPEG इमेज में हाइपरलिंक जोड़ दिया है।
चाहना जेपीजी के लिए क्लिक करने योग्य वेब लिंक बनाएं ? फोटोशॉप एडोब का बहुमुखी ग्राफिक्स एडिटिंग सॉफ्टवेयर है। फोटोशॉप का उपयोग पारंपरिक ग्राफिक्स कार्यों से परे बहुत सारे काम करने के लिए किया जा सकता है। शायद आप एक वेबसाइट बना रहे हैं और ऐसी तस्वीरें जोड़ना चाहते हैं जिनमें लिंक हों। फोटोशॉप का उपयोग JPEG इमेज में हाइपरलिंक जोड़ने के लिए किया जा सकता है। जब आप फोटोशॉप के साथ इमेज में हाइपरलिंक जोड़ें , फोटोशॉप HTML कोड भी प्रदान करता है ताकि छवि को आपकी वेबसाइट पर एम्बेड किया जा सके।

फोटोशॉप में JPEG इमेज में हाइपरलिंक कैसे जोड़ें
फोटोशॉप में JPEG में हाइपरलिंक जोड़ना पूरी छवि या छवि के भाग के लिए किया जा सकता है। फ़ोटोशॉप में छवियों को हाइपरलिंक करने की क्षमता वेबसाइटों में छवियों को जोड़ने के लिए बढ़िया है। छवियों का उपयोग करने वाली अन्य वेबसाइटों के ई-कॉमर्स उन छवियों को क्लिक करने योग्य बना सकते हैं। आप फोटोशॉप में सिंगल इमेज के रूप में वेब पेज भी बना सकते हैं और फिर लिंक जोड़ सकते हैं। तो एक वेब पेज को फोटोशॉप से खूबसूरती से डिजाइन किया जा सकता है। आवश्यक कदम:
- छवि तैयार करें
- हाइपरलिंक जोड़ें
- रखना
1] छवि तैयार करें
फोटोशॉप में जाकर इमेज को ओपन करें फ़ाइल बहुत खुला या क्लिक करके सीटीआरएल + ओ . आप देखेंगे खुला संवाद खिड़की। एक छवि ढूंढें, फिर उस पर क्लिक करें और दबाएं खुला . आप किसी इमेज को अपने कंप्यूटर पर ढूंढ़कर भी खोल सकते हैं, फिर उस पर राइट-क्लिक करके और चयन कर सकते हैं से खोलें और चुनाव एडोब फोटोशॉप . फोटोशॉप में एक इमेज खोलने का दूसरा तरीका यह है कि इमेज को ढूंढा जाए और उसे क्लिक करके फोटोशॉप में ड्रैग किया जाए। 
यह वह छवि है जिसमें हाइपरलिंक जोड़े जाएंगे। छवि बेकरी वेबसाइट के लिए एक बैनर है।
जिस छवि को आप हाइपरलिंक करना चाहते हैं वह वह छवि हो सकती है जिस पर आप वर्तमान में काम कर रहे हैं। दोनों ही मामलों में, छवि को आकर्षक लेकिन जानकारीपूर्ण बनाएं ताकि यह उपयोगकर्ताओं का ध्यान आकर्षित करे। खुली हुई छवि को संपादित किया जा सकता है और कहने के लिए शब्द जोड़े जा सकते हैं यहाँ क्लिक करें या उपयोगकर्ताओं को क्लिक करने के लिए कहने के लिए कुछ।
आप पूरी छवि को क्लिक करने योग्य या उसका केवल एक हिस्सा बना सकते हैं। यदि आप इसे लिंक बनाने के लिए एक खुली छवि को संपादित करने जा रहे हैं, तो आप बस लिख सकते हैं यहाँ क्लिक करें उस पर या ऐसा कुछ जो उपयोगकर्ताओं को क्लिक करने के लिए कहेगा।
पावरपॉइंट की पृष्ठभूमि कैसे बदलें
जब आप फोटोशॉप में एक वेब पेज बनाते हैं जिसे आप क्लिक करने योग्य बनाना चाहते हैं, तो आपको इसे इमेज के रूप में बनाना और सहेजना होगा। फिर आपको यह तय करना होगा कि आप क्लिक करने योग्य कहां बनना चाहते हैं। ये आमतौर पर बटन, चित्र, लोगो और वेब पेज के अन्य क्लिक करने योग्य भाग होते थे। फ़ोटोशॉप में बनाई गई छवि में हाइपरलिंक्स जोड़ने का मेरा तरीका फ़ोटोशॉप फ़ाइल को जेपीईजी के रूप में सहेजना है, फिर फ़ोटोशॉप में जेपीईजी फ़ाइल खोलें और लिंक जोड़ें।
2] हाइपरलिंक जोड़ें
एक बार जब आप अपनी छवि तैयार करना समाप्त कर लेते हैं और यह कैसा दिखता है, इससे खुश हैं, तो आप अगले चरण पर जा सकते हैं। छवि के उस हिस्से या भागों को परिभाषित करें जिसे आप हाइपरलिंक करना चाहते हैं। अपनी तैयार छवि या वेब पेज को फोटोशॉप PSD फ़ाइल के रूप में सहेजना एक अच्छा विचार होगा। यह आपको जरूरत पड़ने पर छवि में बदलाव करने की अनुमति देगा। फिर आप हाइपरलिंक जोड़ने के लिए छवि की एक प्रति को भिन्न फ़ाइल स्वरूप में सहेज सकते हैं। चूंकि छवि का उपयोग वेब पर किया जाएगा, इसलिए इसे JPEG के रूप में सहेजना और फिर हाइपरलिंक जोड़ना सबसे अच्छा है। आप बटन, टेक्स्ट, आइकन, या कुछ और जो आप हाइपरलिंक करना चाहते हैं, जोड़ सकते हैं।
कट इमेज
अब जब आपने छवि तैयार कर ली है और सब कुछ ठीक हो गया है, तो हाइपरलिंक जोड़ने का समय आ गया है। इससे पहले कि यह किया जा सके, आपको छवि के उन हिस्सों को काटना होगा जिन्हें आप हाइपरलिंक करना चाहते हैं। 
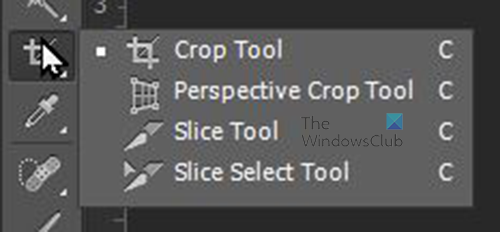
बाएं टूलबार पर जाएं और स्लाइस टूल ढूंढें, यह क्रॉप टूल के समान पॉप-अप मेनू पर है। यदि आपको स्लाइसर टूल दिखाई नहीं देता है, तो दबाकर रखें काटने के उपकरण जब तक आप पॉपअप मेनू नहीं देखते हैं, तब आप चयन करने के लिए क्लिक कर सकते हैं काटने का औजार .
एक बार जब आप स्लाइसर टूल का चयन कर लेते हैं, तो आप उस छवि में किसी भी चीज़ पर गोला बना सकते हैं जिसे आप हाइपरलिंक करना चाहते हैं।
बस एक इमेज, टेक्स्ट, आइकन, बटन, या जो कुछ भी आप हाइलाइट करना चाहते हैं, उस पर सर्कल करें। किसी तत्व को तिरछे क्लिक करके खींचें और आपको एक संख्या और कुछ पंक्तियों वाला एक बॉक्स दिखाई देगा। बनाए गए प्रत्येक टुकड़े में एक संख्या होगी। आप अपने कीबोर्ड पर तीर कुंजियों का उपयोग करके इसे समायोजित करने के लिए स्लाइस मार्कर को छवि के चारों ओर ले जा सकते हैं। आप एक तत्व के चारों ओर स्लाइस फ्रेम को बड़ा या छोटा कर सकते हैं, जब तक कि एक डबल-टिप वाला तीर दिखाई न दे, तब तक क्लिक करें और खींचें।
Microsoft प्रमाणित व्यावसायिक लाभ
इस लेख में 'अधिक जानकारी के लिए क्लिक करें' और शेफ की टोपी हाइपरलिंक हो जाएगी, आप जो चाहते हैं उसके आधार पर, आप अन्य मदों में हाइपरलिंक्स जोड़ सकते हैं। बॉस के पास है होम पेज के लिए एक हाइपरलिंक हो सकता है ताकि जब भी उपयोगकर्ता इसे क्लिक करे तो उसे होम पेज पर ले जाया जाए। अधिक जानकारी के लिए क्लिक करें बिक्री के बारे में अतिरिक्त जानकारी या किसी अन्य जानकारी के साथ एक पृष्ठ से जोड़ा जा सकता है जिसे आप चाहते हैं कि उपयोगकर्ता ढूंढे।
एक छवि में कई स्थानों पर हाइपरलिंक जोड़ने के लिए, बस स्लाइसर टूल से प्रत्येक क्षेत्र को एक-एक करके ट्रेस करें। आप प्रत्येक स्निपेट में समान URL या भिन्न URL जोड़ सकते हैं।

यह दिखाए गए टुकड़ों के साथ छवि है। शेफ की टोपी और अधिक जानकारी बटन हाइपरलिंक किए गए भाग हैं। हालाँकि, छवि में ऐसी रेखाएँ हैं जो ऐसा दिखती हैं जैसे इसे किसी तालिका में काट दिया गया हो। ऐसा इसलिए है क्योंकि छवि वास्तव में कट जाती है और तालिका में रखी जाती है, और फिर HTML उन्हें एक साथ वेब पेज पर सहेजता है।
कॉर्टाना को निलंबित कर दिया गया
यूआरएल जोड़ें

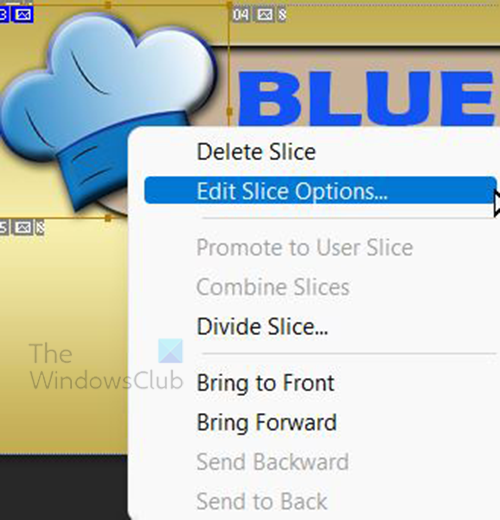
बनाए गए स्निपेट्स के साथ, यह URL को स्निपेट्स में जोड़ने का समय है। आपके द्वारा संदर्भित किए जाने वाले स्निपेट पर राइट क्लिक करें और चुनें खंड विकल्प बदलें .

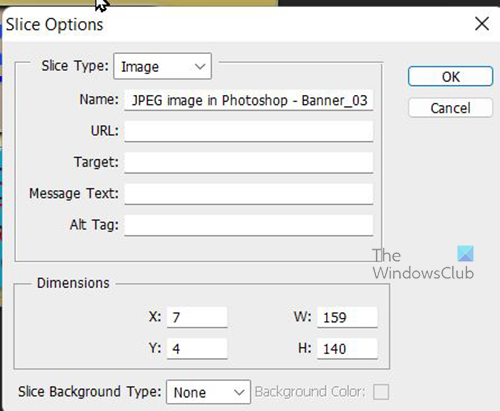
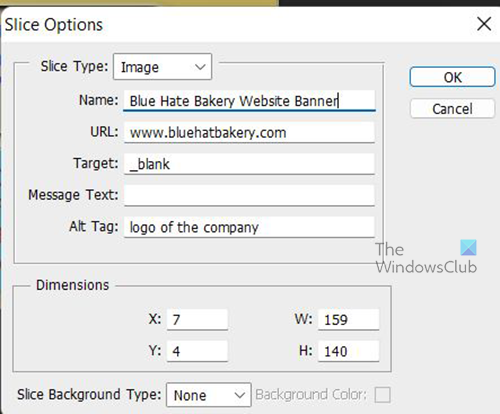
स्लाइस विकल्प जानकारी जोड़ने के लिए एक डायलॉग बॉक्स दिखाई देगा। आप जोड़ सकते हो नाम छवियां, और यूआरएल पता जिसे आप चाहते हैं कि जब उपयोगकर्ता क्लिक करे तो उसे पुनर्निर्देशित किया जाए। यदि आप चाहते हैं कि लिंक एक नए टैब में खुले, तो टाइप करें _खाली में लक्ष्य मैदान। लिंक को नेत्रहीन लोगों के लिए आसानी से सुलभ बनाने के लिए, इसमें वर्णनात्मक टेक्स्ट जोड़ें सब कुछ ले लो मैदान। जानकारी दर्ज करने के बाद दबाएं अच्छा जानकारी की पुष्टि करने और विंडो बंद करने के लिए। आप सभी स्लाइस के लिए चरण दोहराएंगे।

यह एक उदाहरण है कि स्लाइसिंग विकल्प डायलॉग बॉक्स को कैसे पॉप्युलेट किया जाए।
3] बचाओ
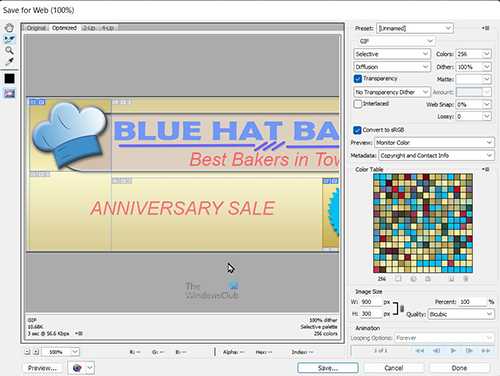
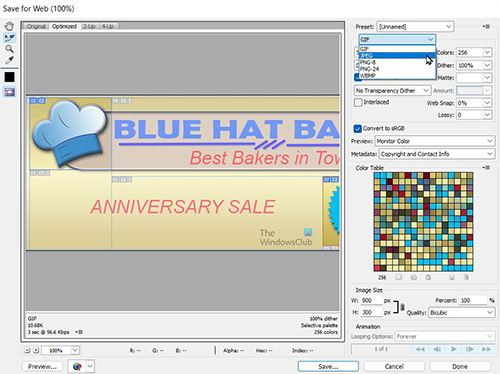
अब जब छवि तैयार हो गई है और हाइपरलिंक्स जोड़ दी गई हैं, तो इसे सहेजने का समय आ गया है ताकि इसे वेबसाइट पर इस्तेमाल किया जा सके। सेव करने के लिए जाएं फ़ाइल तब वेब के लिए सहेजें या क्लिक करें ऑल्ट + शिफ्ट + सीटीआरएल + एस . फोटोशॉप के कुछ वर्जन में, आपको 'फाइल' में जाना होगा और फिर वेब के लिए सहेजें (लीगेसी) .

वेब के लिए सहेजें संवाद बॉक्स प्रकट होता है।

विंडोज़ 10 में Microsoft खाता नहीं जोड़ सकते
ऊपर जहां है gif , ड्रॉप-डाउन तीर पर क्लिक करें और चुनें जेपीईजी . यह आउटपुट को JPEG के रूप में सहेजेगा। जेपीईजी अपने छोटे आकार और इस तथ्य के कारण वेब पर उपयोग करने के लिए सबसे अच्छा छवि प्रारूप है कि फ़ोटोशॉप ने फ़ाइल को बिटमैप के रूप में सहेजा है। रास्टर इमेज वेब के लिए सबसे उपयुक्त हैं। जब यह हो जाए, तो क्लिक करें रखना निचले हिस्से में वेब संवाद बॉक्स के लिए सहेजें .

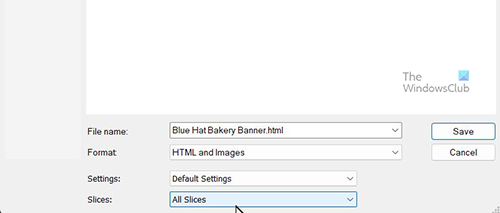
यह खुल जाएगा विंडो के रूप में अनुकूलित सहेजें . के लिए जाओ प्रारूप और चुनें एचटीएमएल और छवि फ़ाइल स्वरूप के रूप में। आप देखेंगे कि फ़ाइल नाम एक्सटेंशन को .html में बदल दिया गया है। फ़ोटोशॉप HTML फ़ाइल को छवियों के हाइपरलिंक्स के साथ-साथ स्वयं छवियों को सहेज लेगा। आप चुनेंगे कि आप फ़ोल्डर को कहाँ सहेजना चाहते हैं।
जब आप HTML के रूप में सहेजते हैं, तो आप एकाधिक फ़ाइलों और फ़ोल्डरों को सहेज रहे होते हैं। एक HTML फ़ाइल है जो डिफ़ॉल्ट ब्राउज़र की तरह दिखेगी। छवि के टुकड़ों के साथ एक फ़ोल्डर भी होगा जिसे कटा हुआ किया गया है। चिंता न करें, HTML कोड वेब पेज के सभी हिस्सों को चुन लेगा।
फ़ाइलें सहेजते समय, सुनिश्चित करें कि HTML फ़ाइल और छवि फ़ोल्डर एक ही स्थान पर सहेजे गए हैं। फ़ाइल के स्थान का उपयोग करके HTML फ़ाइल को छवि फ़ाइलों से जोड़ा जाएगा। उन्हें एक साथ रखने के लिए आपको एक फ़ोल्डर बनाने की आवश्यकता हो सकती है। जब आप कर लें, तो क्लिक करें रखना .
जब आप सहेजना समाप्त कर लें, तो अपने चुने हुए स्थान पर नेविगेट करें और आपको HTML फ़ाइल और चित्र फ़ोल्डर दिखाई देंगे। यदि आप किसी HTML वेब पेज पर क्लिक करते हैं, तो आप देखेंगे कि छवि एक वेब पेज के रूप में खुलती है और लिंक क्लिक करने योग्य हैं। हालांकि, वे आपको किसी वेब पेज या इंटरनेट पर नहीं ले जाएंगे, वे बस इतना कहेंगे कि फाइलें उपलब्ध नहीं हैं। ऐसा इसलिए है क्योंकि फ़ाइलें सक्रिय वेब पेज से अलग हैं।
यदि आप HTML कोड देखना चाहते हैं, तो आप HTML फ़ाइल पर राइट-क्लिक कर सकते हैं और 'ओपन विथ नोटपैड' का चयन कर सकते हैं